Research
Design
Abstract
Framer
Invision
introduction
Expii is a free personalized learning website designed to simulate one-on-one tutoring experiences. The platform uses crowd sourcing and expert input to teach users (primarily middle school and high school students) math and science. I worked as a product design intern at Expii from September 2018 – April 2019. While I was there, I focused on Topic Visualization and Dashboards.
project objectives
When I joined, Expii did not have much of a dashboard for users to resume learning. Upon logging in, students would just see where they left over.

Based on evaluations and discussions with my mentor and the CEO, we decided that a dashboard, or a way for students to visualize progress would be the focus of my work. The new dashboard would:
- Give students the ability to see and track how they are doing.
- Motivate students to continue to study and learn on Expii.
- Allow users to “feel good” about their progress.
competitive analysis
Before jumping into designing, I conducted competitive analysis on other e-learning platforms, websites, and games. In this process, I examined each platform's learning model and user interface. Some of the platforms I looked at included: Khan Academy, Albert, Hackerrank, Headspace, Duolingo, Coursera, etc.
I focused mostly on the dashboards to see how each attempted to motivate users to return. In particular, I was most interested in learning about how certain platforms handled the concept of mastery.
affinity diagramming
Using data gathered from competitive analysis, I worked with my mentor to construct an affinity diagram.

The goal of constructing this diagram was to find common themes in educational dashboard design. This process helped us decide what to focus on and what other education platforms lacked.
No Concept of Completion
Unlike other platforms, Expii uses a ranking system and does not have a completion factor like most educational platforms do. This means that instead of motivating students to move towards completion, we have to motivate students towards mastery.
Ranking System
Expii's ranking system works similarly to that of gaming platforms. Depending on performance, users can move up or down in rank. Only a small handful of education technology platforms use this approach.
Competition
Because the system is based on ranks, competition becomes a primary driving factor for improvement and growth.
Motivational Factors
Badges, point systems, and progress indicators were common in many platforms. Being able to visualize progress is incredibly important to motivated self-learning.
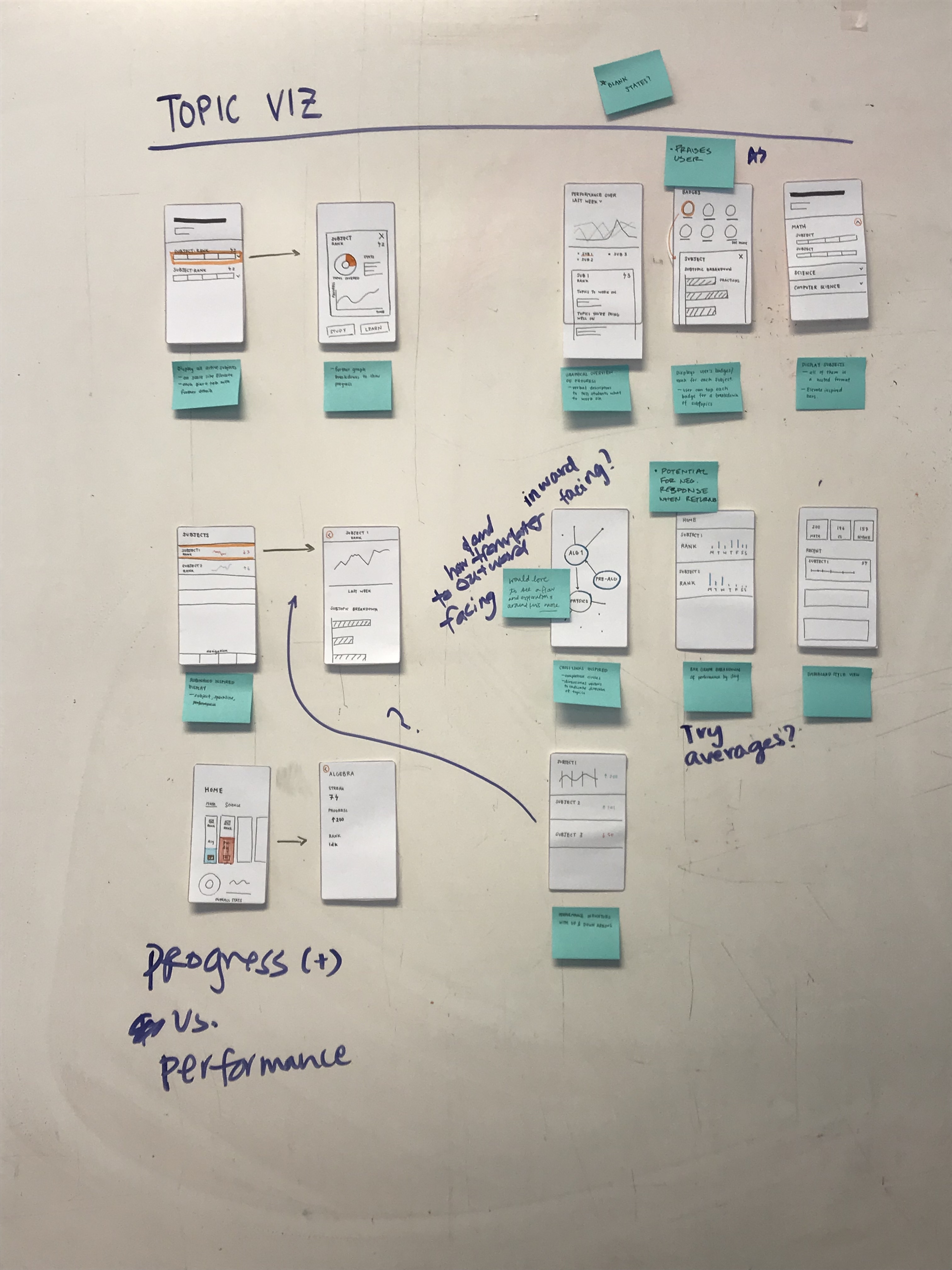
paper prototyping
For fast iteration and exploration of ideas, I drew up a variety of different paper prototypes. Each exploration plays around with different home pages and different types of motivations. After organizing the ideas, I sought feedback from other designers and members of the team (teachers/content writers).

process
With the feedback gathered from low fidelity prototyping, I proceeded to make high fidelity prototypes. In each iteration, I would design, seek feedback, and make changes based on the feedback. As changes on other parts of the design happened, would go back to drawing board to see re-adjust the design.
a/b testing
Another team member who mainly focused on user research helped conduct A/B testing at local schools. I would prepare multiple versions of the application screens for my teammate to present.
design decisions
Resuming Learning
One of the features we wanted to have on the dashboard was allowing users to resume progress easily. With a single click, users should be able to pick up where they left off.
Progress Indicators
The dashboard now shows progress bars that indicate a users progress towards a rank. In addition, we also wanted to show user progress on practice in a way such that they can target specific topics.
Badges
Previously, badges and progress were not visible on the dashboard. Showing badges on the dashboard serve as a feeling of accomplishment so that students will want to continue learning.
Clear Options
We also wanted to give users clear options as they decide what to study next.
Blank States
We also designed a version where users may or may not have a rank and accounted for other situation like such.
prototype
Invision was used for testing flow of interactions and how users might interact with the application, while Framer X was used to mockup interactions for animations and scrolling interactions.
screens
More coming soon, but here's a few to start.